如何在桌面浏览器中实现网页整体旋转90度的详细教程,综合了不同浏览器的操作方法及注意事项
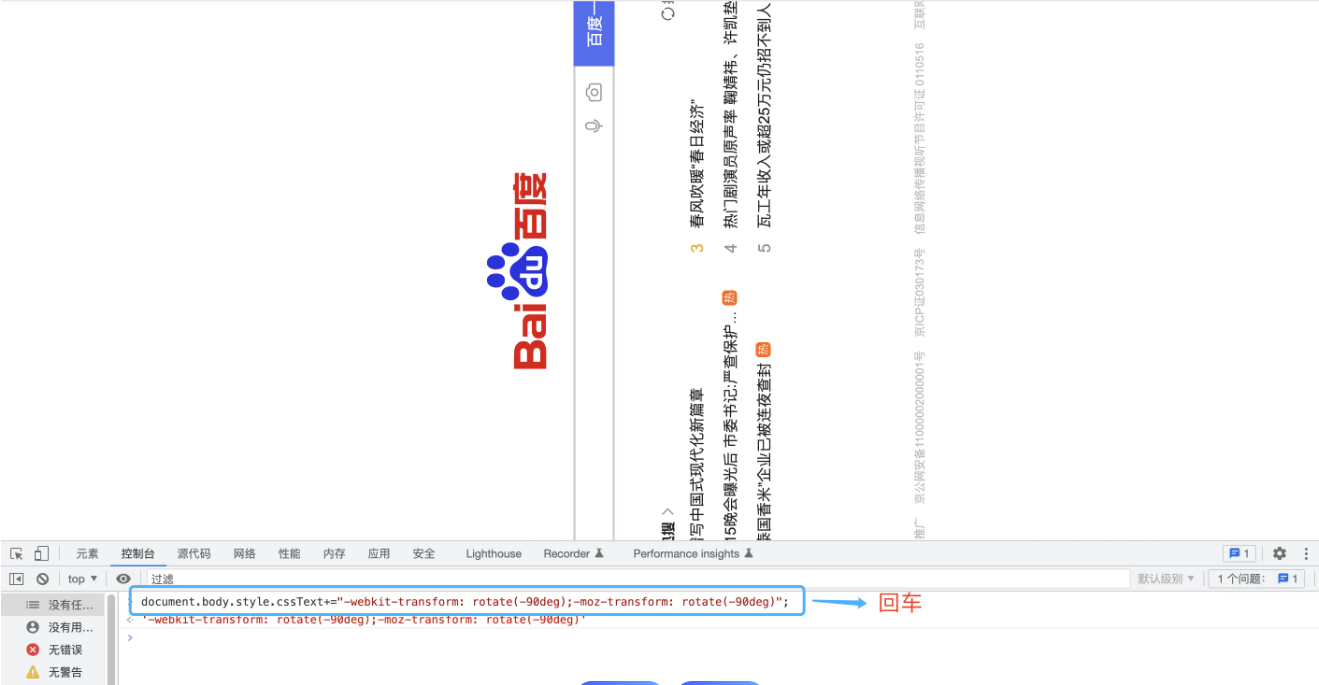
以下是如何在桌面浏览器中实现网页整体旋转90度的详细教程,综合了不同浏览器的操作方法及注意事项: 一、浏览器原生功能实现 1. 360浏览器内置旋转 打开360浏览器 → 点击右上角「工具」→「设置」→「外观」→ 在「界面旋转」选择顺时针/逆时针旋转90度。 2. 快捷键旋转(部分显卡支持) 按住 `Ctrl+Shift+方向键` 可旋转屏幕显示方向(需显卡驱动支持)。 二、开发者工具脚本注入(通用方法) 适用于Chrome/Edge等基于Chromium的浏览器: 1. 打开目标网页,按 `F12` 调出开发者工具 2. 切换到「控制台」(Console) 标签 3. 输入以下代码实现不同角度旋转: ```javascript
// 逆时针旋转90度 document.body.style.cssText += '-webkit-transform: rotate(-90deg); transform: rotate(-90deg);' // 顺时针旋转90度 document.body.style.cssText += '-webkit-transform: rotate(90deg); transform: rotate(90deg);'
按回车执行。 三、CSS样式强制覆盖 1. 安装「Stylus」等CSS管理扩展 2. 创建新样式规则,输入: ```css
body {
transform: rotate(90deg);
transform-origin: top left; /* 设置旋转锚点 */
width: 100vh; /* 适配旋转后尺寸 */
height: 100vw;
}``` 此方法可长期生效。 四、专业扩展推荐 1. Rotate Screen Extension - 提供0°-270°自由旋转 - 可设置快捷键与自动适配规则 2. Page Rotator - 支持按域名保存旋转配置 - 自动调整滚动条方向 五、注意事项 1. 显示适配问题 - 旋转后建议按 `Ctrl+0` 重置缩放比例 - 横向内容可能需要横向滚动操作 2. 兼容性差异 - 部分网页元素(如视频、Canvas)可能显示异常 - 表格类内容建议单独使用 `transform: rotate()` 局部调整 3. 持久化配置 - 开发者工具修改为临时生效,刷新页面会重置 - 推荐通过扩展或CSS注入实现永久配置
 通过上述方法,可灵活实现网页方向调整,适配特殊显示需求。建议优先尝试浏览器内置功能,复杂场景可使用脚本或扩展方案。
通过上述方法,可灵活实现网页方向调整,适配特殊显示需求。建议优先尝试浏览器内置功能,复杂场景可使用脚本或扩展方案。
免责声明:本站资源均来自互联网或会员发布,仅供研究学习请勿商用以及产生法律纠纷本站概不负责!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
html教程 >如何在桌面浏览器中实现网页整体旋转90度的详细教程,综合了不同浏览器的操作方法及注意事项